Mungkin banyak dari anda yang sudah tahu cara membuat menu navigasi pada Blog, maupun cara mengcustomisasinya. Namun pada postingan kali ini saya akan memberikan tips ringan yang tentunya dapat anda aplikasikan pada blog anda yaitu bagaimana cara membuat menu navigasi pada blog namun dengan bantuan aplikasi sederhana bernama CSS Menu Generator. Dari namanya kita tentu tahu bahwa nantinya kode yang dihasilkan berupa CSS Code. Langsung saja ke TKP :
* MEMBUAT MENU *
1. Download aplikasinya di http://wonderwebware.com/css-menu/download.html, install seperti biasa.
2. Jalankan Aplikasinya dan tampilan yang didapat adalah seperti ini :
Keterangan :
a. Kotak Merah adalah tombol untuk membuat menu baru (Menu Utama)
b. Kotak Biru adalah tempat untuk membuat Sub-Menu
3. Sekarang buatlah menu dengan menekan tombol New

4. Pada pilihan Item isi dengan nama menu, lalu isikan Link yang ingin dituju. Isikan hingga sesuai kebutuhan anda.

5. Setelah semua terisi, pilih tampilan menu yang diinginkan dengan memindahkan Tabkesamping menu.
a. Horizontal Menu : Menu dengan arah mendatar
Keterangan : Anda dapat melakukan perubahan pada Menu Settings(KOTAK MERAH) , banyak pilihan yang dapat anda Cuztomise mulai dari Perwarnaan, Jenis Font yang digunakan hingga ukuran font.
b. Vertical Menu : Menu dengan arah tegak

c. Combo –Box Menu : Menu Dropdown

d. Pull-Down Menu : Hampir sama dengan Horizontal menu tetapi mempunyai fungsi Dropdown menu

* MEMBUAT SUB – MENU *
Sama halnya jika kita ingin membuat Sub – Menu, yang harus kita dahulukan adalah penempatan menu akan ditaruh di Sub mana menu yang akan kita buat ??? Sebagai Contoh : Saya akan membuat Sub-Menu pada Menu SOFTWARE.
1. Klik pada menu Software lalu,Pilih tombol New Sub-Item
2. Isikan Nama Sub-Menu dan Link yang dituju

3. Buat lagi menu tersebut sesuai kebutuhan

4. Apabila sudah cukup arahkan tab anda pada Pull - Down menu. Tampilan yang didapat seperti gambar dibawah :

Catatan : ini hanya berlaku pada Pull – Down Menu saja
* MENERAPKAN PADA BLOG *
Setelah berhasil membuat menu saatnya untuk memasangnya pada Blog kita. Yang patut anda lakukan hanyalah copy paste kode CSS dari menu tersebut kedalam template blog kalian.
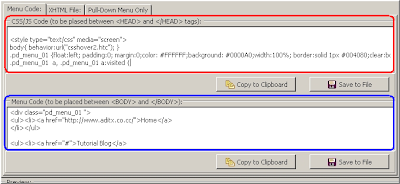
1. Buka tab HTML/CSS Code
2. Ada dua pilihan kode pada menu tersebut
Kotak Merah : adalah kode CSS menu yang ditempatkan dibawah head seperti pada gambar
Kotak Biru : adalah kode HTML navigasi menu taruh dibawah body seperti pada gambar
Tergantung template anda.Cukup mudah bukan anda dapat melakukan penyesuaian dengan template anda
Categories:
Tips 'n trick












mantep gan
gan cara copynya kmna, maaf bru blajar
thanks Gan.., v np lain model tampilan softnya dri contoh tutorial Agan...?
nice info sob,
jangan lupa singgah ya ke blog Hidden Technology lengkong
http://dedyhtl.blogspot.com